티스토리 뷰
WP 및 Visual Sitemaps Generator 사용 가이드: Keine Verweisenden Sitemaps, Geen Verwijzende Sitemaps 문제 해결과 Optimizely Sitemaps 팁
itnam1 2025. 4. 12. 18:11
WordPress 시각적 사이트맵 생성 및 문제 해결
안녕하세요, ITnam 입니다.
오늘은 WordPress 시각적 사이트맵 생성과 관련된 팁과 문제 해결 방법을 공유합니다.
특히 "Keine verweisenden sitemaps gefunden"와 같은 오류를 해결하는 방법에 대해 자세히 다룰 예정입니다.
최신 데이터를 바탕으로 한 실용적인 가이드를 제공하니 끝까지 읽어주세요!

| 플러그인 이름 | Simple Sitemap |
| 문제 발생 메시지 | Keine verweisenden sitemaps gefunden |

WordPress에서 시각적 사이트맵을 생성하는 것은 사이트 구조를 명확히 보여주는 데 매우 유용합니다.
특히, Simple Sitemap 플러그인은 간단한 설치와 설정으로 사이트맵을 생성할 수 있는 강력한 도구입니다.
하지만, "Keine verweisenden sitemaps gefunden"와 같은 오류는 사이트맵 설정에서 문제가 발생했음을 나타냅니다.
이 오류는 주로 사이트맵이 특정 URL을 참조하지 못하거나, 잘못된 형식으로 제출된 경우 발생합니다.
따라서, 플러그인 업데이트와 사이트맵 설정 확인은 문제 해결의 첫 단계로 중요합니다.
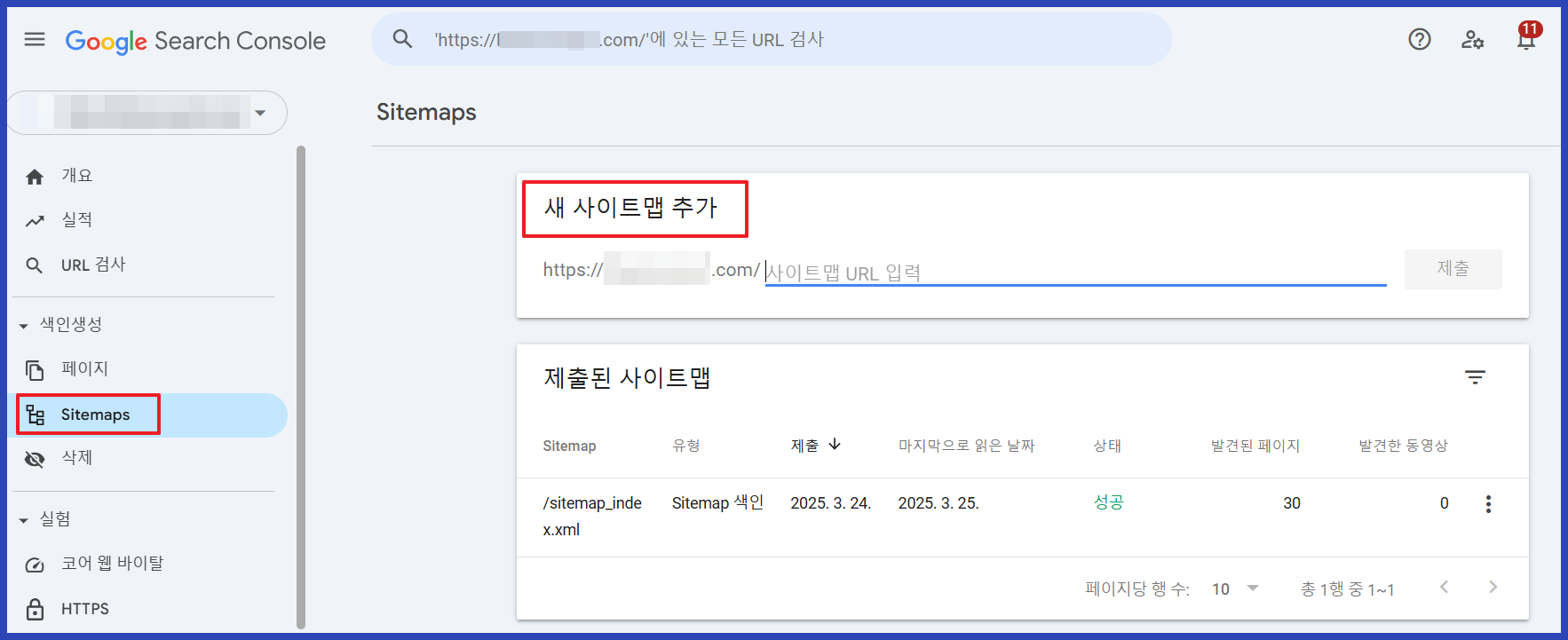
또한, Google Search Console에서 URL 테스트 도구를 활용하여 크롤링 상태를 점검하는 것도 필수적입니다.
이러한 과정을 통해 "Keine verweisenden sitemaps gefunden" 문제를 효과적으로 해결할 수 있습니다.
사이트맵 문제 해결 단계

| 단계 | 작업 내용 | 도구 | 결과 |
| 1 | 사이트맵 형식 확인 | Google Search Console | URL 일치 확인 |
| 2 | 사이트맵 재제출 | WordPress 플러그인 | 정상 크롤링 |
핵심 포인트
"Keine verweisenden sitemaps gefunden" 문제는 사이트맵과 URL의 불일치로 발생합니다.
Google Search Console을 활용해 URL 상태를 점검하세요.
플러그인을 최신 상태로 유지하는 것이 중요합니다.
사이트맵 자동 업데이트 설정을 활용해 오류를 예방하세요.
정기적인 모니터링으로 문제를 사전에 방지할 수 있습니다.
WordPress 시각적 사이트맵 문제 해결: Keine Verweisenden Sitemaps 문제와 핵심 키워드 활용
효과적인 Visual Sitemaps Generator 활용 방법
웹사이트를 효율적으로 관리하려면 구조적인 시각화가 필요합니다. Visual Sitemaps Generator는 이를 가능하게 하는 강력한 도구 중 하나로, 사이트 구조를 한눈에 시각적으로 확인할 수 있습니다.
이 도구는 특히 WordPress 사용자에게 유용하며, Gutenberg 편집기를 사용하여 즉각적으로 가독성 높은 사이트맵을 생성할 수 있습니다. 시각적 사이트맵은 단순히 구조 정보를 제공하는 것만이 아니라 UX/UI 디자이너와 개발자 간의 협업을 촉진하는 역할도 합니다.
Visual Sitemaps Generator를 올바르게 사용하려면 반드시 콘텐츠 계층을 명확히 정의하고, 상위 페이지와 하위 페이지 간의 관계를 올바르게 설정해야 합니다. Google Search Console에 XML 사이트맵을 추가적으로 제출하는 작업 또한 SEO 향상을 위해 필수입니다.
Keine Verweisenden Sitemaps 문제의 근본 원인과 해결 방안
WordPress 사용 중 "Keine Verweisenden Sitemaps gefunden" 메시지를 Google 검색 콘솔에서 접하는 경우가 종종 있습니다. 이는 Google이 제출된 사이트맵에서 올바른 참조 경로를 찾지 못했음을 의미합니다. 주요 원인으로는 아래와 같은 요인을 들 수 있습니다.
- 사이트맵 파일의 경로 지정 오류
- 로봇 메타 태그 혹은 robots.txt 설정 문제
- 사이트맵 자체에 존재하는 불완전한 URL
이를 해결하려면 우선 사이트맵 파일 경로가 정확히 지정되었는지 확인하십시오. 또한 robots.txt 파일에서 사이트맵 경로가 올바르게 정의되었는지를 점검해야 합니다. 마지막으로, Google Search Console에서 "URL 검사" 도구를 활용해 개별 페이지가 색인화되었는지 확인할 수 있습니다.
WP Sitemaps Get_Server: 효과적인 사이트맵 관리
WP Sitemaps Get_Server 기능은 워드프레스의 내장 사이트맵 관리 시스템에서 서버 정보를 받아오는 역할을 합니다. 이는 사이트맵 파일을 생성 및 제출할 때 서버 상태를 파악하거나, 적절한 파일 경로를 확인하는 데 쓰입니다.
이 기능을 활용하려면 플러그인이 최신 상태인지 확인하는 것이 중요합니다. 워드프레스 관리 페이지에서 Simple Sitemap 플러그인을 업데이트하고, XML 파일이 원하는 경로로 생성되는지 확인하십시오.
Geta Optimizely Sitemaps 활용 가이드
Optimizely는 데이터 기반으로 웹사이트를 최적화하는 데 도움을 주는 플랫폼입니다. Geta Optimizely Sitemaps는 Optimizely CMS와 통합되어 자동으로 XML 사이트맵을 생성합니다.
다중 사이트 및 언어 지원이라는 강점을 가진 이 도구는, 전반적인 검색 엔진 최적화 성능을 높이는 데 기여합니다. 이를 통해 URL을 체계적으로 정리하고 검색 엔진 크롤러에서 발생할 수 있는 오류를 감소시킬 수 있습니다.
결론 및 최종 정리
WordPress와 다양한 사이트맵 생성 도구를 활용하면 웹사이트 구조를 명확히 하고 SEO 성능을 개선할 수 있습니다. 특히 Visual Sitemaps Generator와 Geta Optimizely Sitemaps는 사용자 경험과 크롤링 최적화를 동시에 달성할 수 있는 강력한 도구입니다.
또한, "Keine Verweisenden Sitemaps" 문제가 발생했을 때는 원인을 추적하고 해결 단계를 하나씩 진행하면서 문제를 해결해야 합니다. 적절한 조치와 정기적인 관리만 있다면 대부분의 사이트맵 관련 문제는 쉽게 극복할 수 있습니다.
'IT 인터넷 정보' 카테고리의 다른 글
| 스프레드시트 모바일: 줄바꿈, 조건부서식, 메모 및 편집 완벽 가이드 (0) | 2025.04.13 |
|---|---|
| 스프레드시트 사용법: 보기전용 해제부터 함수와 체크박스 활용까지 완벽 정리! (1) | 2025.04.12 |
| 워드프레스 애드센스로 수익 늘리는 법: 디시 활용부터 강의, 호스팅, 비용까지 완벽 정리! (0) | 2025.04.12 |
| 워드프레스에서 jQuery, JS, JSP, JSON, Java를 활용한 효율적인 추가 기술 가이드 (0) | 2025.04.12 |
| 챗GPT와 GoingBus, Bard, Bing 비교! 챗GPT 비슷한 AI 플랫폼 선택 가이드 (0) | 2025.04.12 |
- Total
- Today
- Yesterday
- lg그램 업그레이드
- 데이터 분석
- lg그램 터치패드 안됨
- lg그램 터치스크린 모델
- lg그램 정품 충전기
- gstatic 애드센스
- lg그램 터치
- 워드 b5 설정
- lg그램 지문인식 드라이버
- 파이썬 bash
- 워드 bullet point
- ai 톤 조정
- 워드 b5 a4로 인쇄
- lg그램 노트북 충전기
- google search console
- lg그램 성능 최적화
- 엑셀 자동화
- lg그램 wifi 드라이버
- 워드 인쇄 설정
- 워드 b4 설정
- github 블로그 애드센스
- 파이썬 bin
- lg그램 ssd 교체
- 블로그 광고 배치
- 챗GPT 활용법
- bl 창작
- 광고 트래픽
- lg그램 ssd 추가
- 구글 애드센스 gdpr
- 파이썬 비트 연산
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |